Day 3 - Rock Paper Scissor | Forntend Mentor Challenge
Today was my 2nd day and I had to complete my task and today was a very challenging day for me because today my first day of working on JavaScript.
Hide / Switch Div
Now, I had to create logic to hide one div and show another div and I did it with Toogle to switch within divs.
gameDiv.classList.toggle("hidden");
resultsDiv.classList.toggle("hidden");
Always use this with querySelector not with querySelectorAll otherwise it won't work.
const gameDiv = document.querySelector('.game');

Winner / Loser Screen
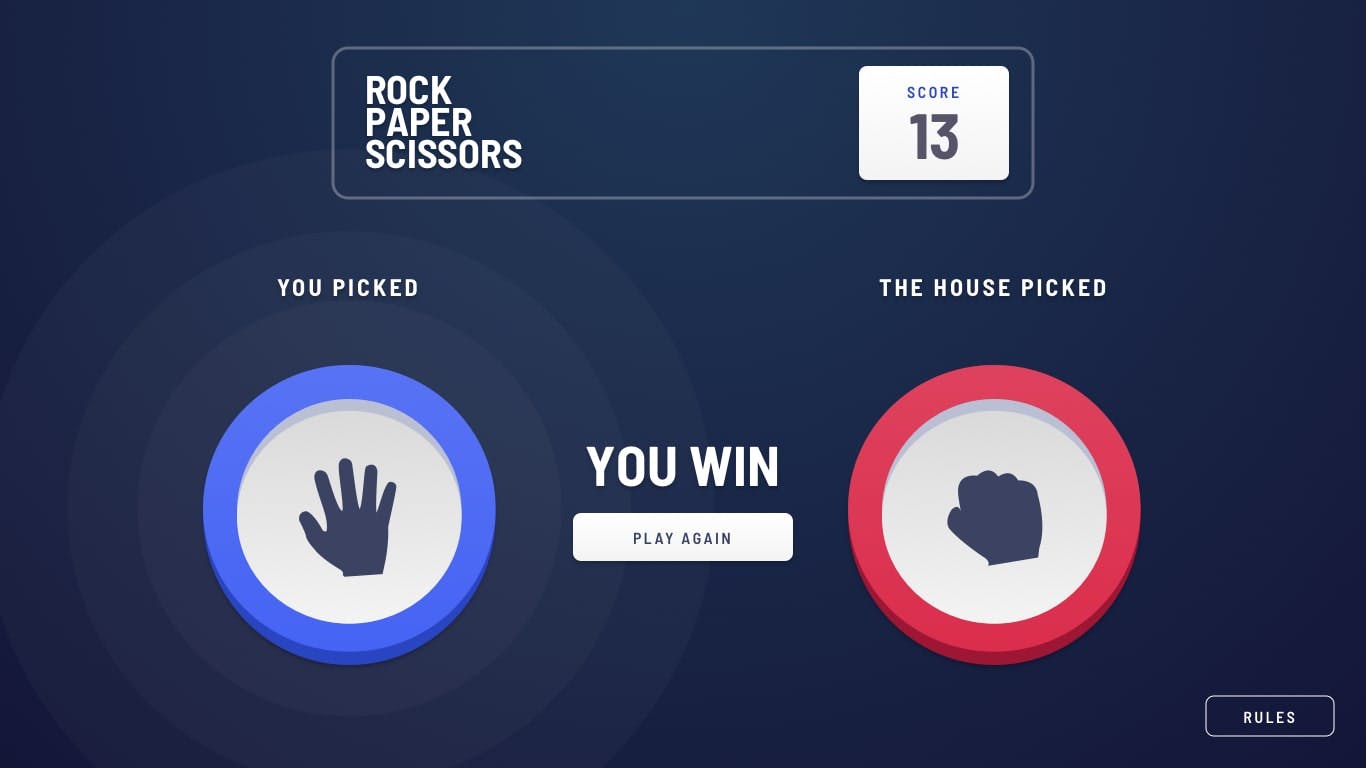
When you pick your choice, this div will show and the main div will hide. when this div shows up the house pick will show its choice after 1 Second and the winner will have three rings behind his choice.

When You Win

When AI / House Wins
Play Again
When you click on the play again button you will be taken to the min div where you pick your choice and if you win the score will increment but if you lose the score will decrement. It even reaches negative points.
